自分のブログの表示速度をチェックできるサービスを利用して「スピードチェック」をしてみました。
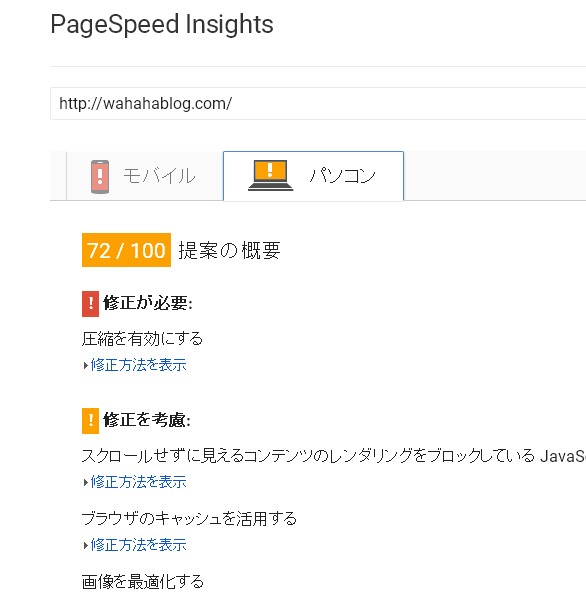
利用したのは、 グーグルの「Page Speed Insights」というサイトです。 URLを入力するだけで、サイトのスピードを点数化してくれます。点数が良いほどスピードは早く、遅ければ点数が低くて、改善策を教えてくれます。
> 公式サイト
ちなみにブログ開設後4ヶ月以上が経過しましたので、アップロードした画像も増えてきましたし、記事更新ばかりに集中してきましたので、メンテナンスを疎かにしてきましたので、そろそろ対策をしようかなと思っていたところです。
そんな当ブログですが、パソコンから閲覧すると72点らしいです。指摘された修正を見てみると、「圧縮を有効にする!」必要があるそうです。

とりあえず圧縮を有効にせよ!とのことなので、ネット上で解決策を探してみると、プラグインが必要なのだそう。
さっそく、一番評判の良かった、EWWW Image Optimizer というプラグインをインストールし有効化しました。
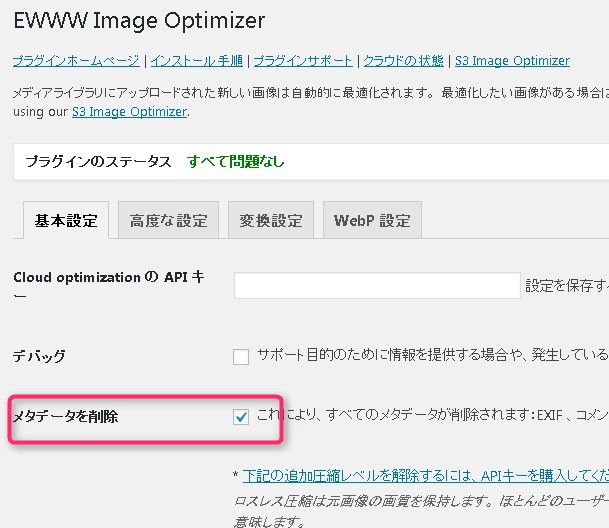
EWWW Image Optimizerの設定は?
「基本設定」では、メタデーターを削除にチェック!

高度な設定では、 最適化レベルが2になっていることを確認し、「無効にするpngout」にチェックを入れます

以上となりますが、
今後、アップロードした写真は自動で最適化されてますが、私の場合、すでに写真が400枚以上アップロード済みなので、これらを最適化してあげる必要があります。
その方法が、メディア→ 一括最適化です。

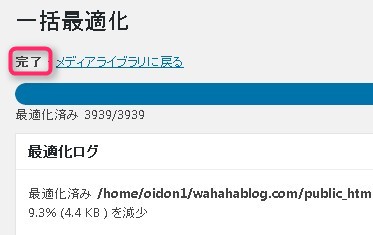
やり方も簡単で、指示通り進めていけば、400枚くらいなら5分くらいで最適化が終わりました。完了と表示されれば終了です。

スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
ほとんどの人は、意味がほとんど分からないであろう修正指摘です。
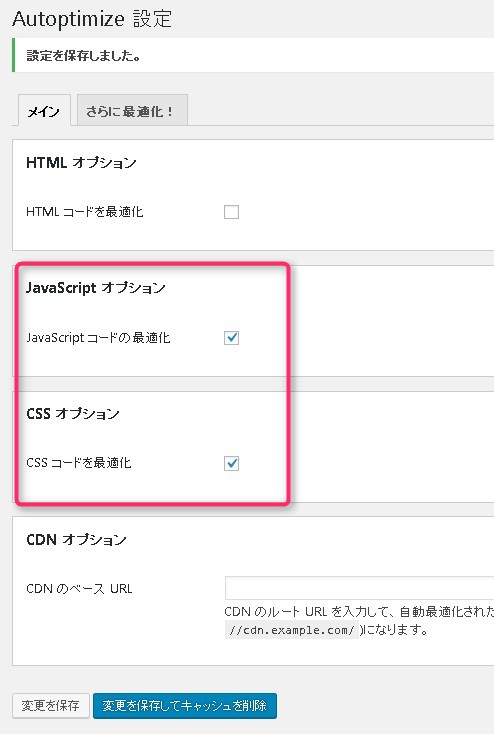
グーグルで良い方法はないかと探していたら、意外と簡単でした。autoptimize という プラグインをインストールして有効すれば解決だそうです。
HTMLオプション以外をチェックします。不具合が出る場合もあるらしいので注意が必要です。
HTMLオプションを外した理由は、チェックを入れて試してみても点数が変わらなかったからです。

ちなみに、モバイルから閲覧した場合の当ブログの点数は61点とのこと。
修正箇所は、スクロール・・・、と圧縮の2つでした。

どうせなら、とことん対策してしまおうということで、さらに、サイトの表示速度をあげるおすすめプラグインを導入してみました。
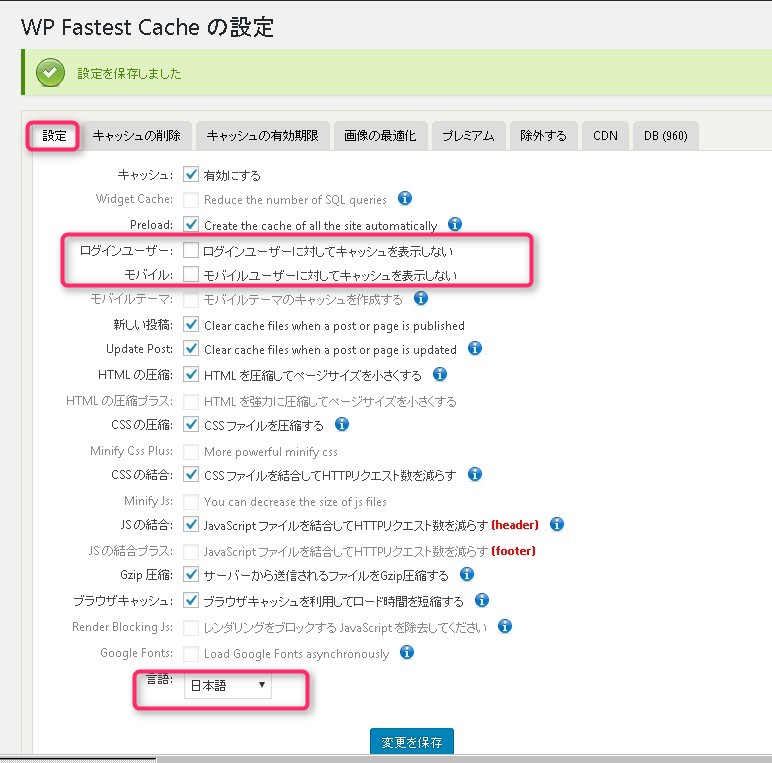
wp fastest cache の設定は?
wp fastest cacheをインストールして有効化したら、設定をしていきます。
まず、英語になっているので日本語に切り替えます。
次に、「ログインユーザーに対してキャッシュを表示しない」と「モバイル」以外をすべてチェックします。
※スマホ対応していないサイトの場合は「モバイル」にもチェックをします。

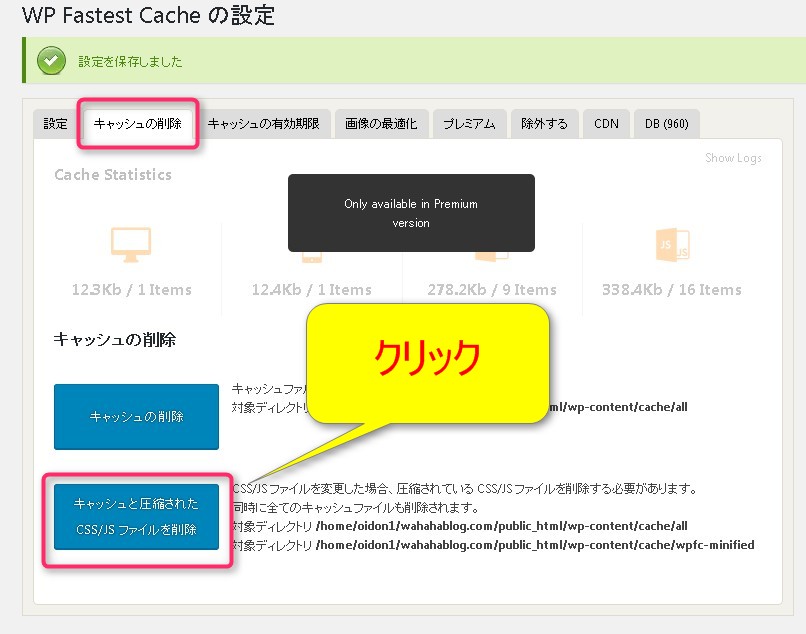
引き続き、「キャッシュの削除」を選び、
「キャッシュと圧縮されたcss/jsファイルを削除」をクリックすれば終了です。

すべての設定を終えたあとに、もう一度スピードチェックをしてみました。
モバイル61点 ⇒ 78点
パソコン72点 ⇒ 95点


パソコンは良いとしても、スマホの78点ってどうなんでしょうかね?
あいかわらず、スクロール、レンダリングがどうのこうのと修正を求められています・・・。
完璧を求めると、手が止まってしまうので、このつづきは後日やろうと思います。
ブログ初心者の人は、記事更新のほうが優先ですからね。メンテナンスを始めるのはブログ開設後、3ヶ月以上経過して記事更新も順調に進んできた場合に行うのがオススメです。
こんなことを最初から頑張ってしまうと、いやになります・・・。絶対に、ブログ更新優先です!



コメント